Reference: Secondary message attachments
This feature is a legacy part of messaging functionality for Slack apps. We recommend you stick with layout blocks, but if you still want to use attachments, read our caveats.
Secondary content can be attached to messages to include lower priority content - content that doesn't necessarily need to be seen to appreciate the intent of the message, but perhaps adds further context or additional information.
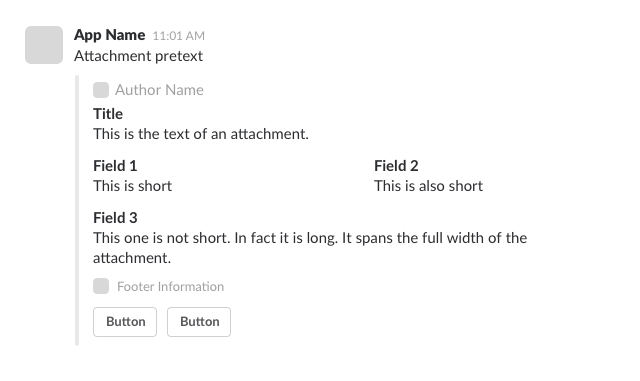
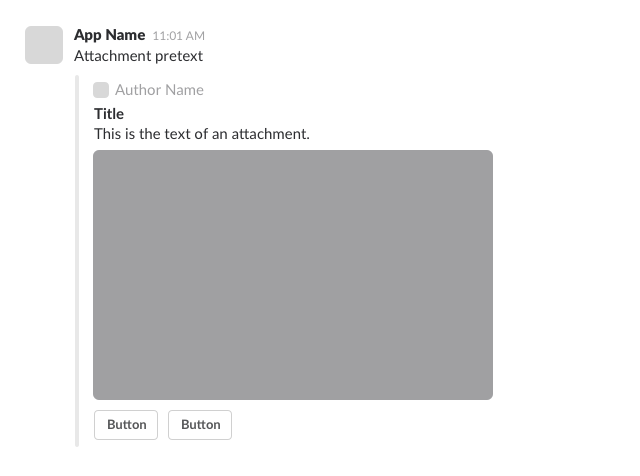
An example message attachment
Here's what a message looks like with a secondary attachment:

And here's the example code used to create a message with this attachment in it:
{
"channel": "ABCDEBF1",
"attachments":
[
{
"mrkdwn_in": ["text"],
"color": "#36a64f",
"pretext": "Optional pre-text that appears above the attachment block",
"author_name": "author_name",
"author_link": "http://flickr.com/bobby/",
"author_icon": "https://placeimg.com/16/16/people",
"title": "title",
"title_link": "https://api.slack.com/",
"text": "Optional `text` that appears within the attachment",
"fields":
[
{
"title": "A field's title",
"value": "This field's value",
"short": false
},
{
"title": "A short field's title",
"value": "A short field's value",
"short": true
},
{
"title": "A second short field's title",
"value": "A second short field's value",
"short": true
}
],
"thumb_url": "http://placekitten.com/g/200/200",
"footer": "footer",
"footer_icon": "https://platform.slack-edge.com/img/default_application_icon.png",
"ts": 123456789
}
]
}
Read on to find out what each of these fields and values do.
Field reference
Apps can use the following fields and values to generate each JSON object within the attachments array of a message:
| Field | Type | Description | Required? |
|---|---|---|---|
blocks |
Array |
An array of layout blocks in the same format as described in the building blocks guide. |
No |
color |
String |
Changes the color of the border on the left side of this attachment from the default gray. Can either be one of good (green), warning (yellow), danger (red), or any hex color code (eg. #439FE0) |
No |
In addition to these fields, there are a number of legacy fields that can included that are explained below.
Legacy fields
If you are using attachments, we still recommend that you use the blocks field above to structure and layout the content within them using Block Kit.
Legacy options shown below should be avoided in nearly every case - blocks offer the same visual capabilities, and add many more. Meanwhile, these legacy options may be subject to reductions in visibility or functionality.
All of these fields are optional if you're including blocks as above. If you aren't, one of either fallback or text are required:
| Field | Description | Block alternatives |
|---|---|---|
author_icon |
A valid URL that displays a small 16px by 16px image to the left of the author_name text. Will only work if author_name is present. |
An image element in a context block. |
author_link |
A valid URL that will hyperlink the author_name text. Will only work if author_name is present. |
A text object in a context block. |
author_name |
Small text used to display the author's name. |
A text object in a context block. |
fallback |
A plain text summary of the attachment used in clients that don't show formatted text (eg. IRC, mobile notifications). |
The top-level text field from the message payload. |
fields |
An array of field objects that get displayed in a table-like way (See the example above). For best results, include no more than 2-3 field objects. |
fields in a section block. |
footer |
Some brief text to help contextualize and identify an attachment. Limited to 300 characters, and may be truncated further when displayed to users in environments with limited screen real estate. |
A text object in a context block. |
footer_icon |
A valid URL to an image file that will be displayed beside the footer text. Will only work if footer is present. We'll render what you provide at 16px by 16px. It's best to use an image that is similarly sized. |
An image element in a context block. |
image_url |
A valid URL to an image file that will be displayed at the bottom of the attachment. We support GIF, JPEG, PNG, and BMP formats. Large images will be resized to a maximum width of 360px or a maximum height of 500px, while still maintaining the original aspect ratio. Cannot be used with thumb_url. |
An image block. |
mrkdwn_in |
An array of field names that should be formatted by mrkdwn syntax. |
Format text objects with mrkdwn. |
pretext |
Text that appears above the message attachment block. It can be formatted as plain text, or with mrkdwn by including it in the mrkdwn_in field. |
|
text |
The main body text of the attachment. It can be formatted as plain text, or with mrkdwn by including it in the mrkdwn_in field. The content will automatically collapse if it contains 700+ characters or 5+ line breaks, and will display a "Show more..." link to expand the content. |
A section block using text formatting. |
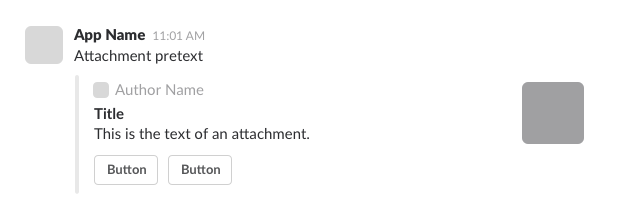
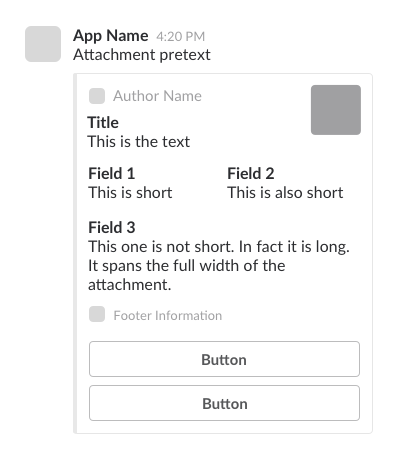
thumb_url |
A valid URL to an image file that will be displayed as a thumbnail on the right side of a message attachment. We currently support the following formats: GIF, JPEG, PNG, and BMP. The thumbnail's longest dimension will be scaled down to 75px while maintaining the aspect ratio of the image. The file size of the image must also be less than 500 KB. For best results, please use images that are already 75px by 75px. |
A section block with an image element. |
title |
Large title text near the top of the attachment. |
|
title_link |
A valid URL that turns the title text into a hyperlink. |
A section block using mrkdwn links. |
ts |
An integer Unix timestamp that is used to relate your attachment to a specific time. The attachment will display the additional timestamp value as part of the attachment's footer. Your message's timestamp will be displayed in varying ways, depending on how far in the past or future it is, relative to the present. Form factors, like mobile versus desktop may also transform its rendered appearance. |
A context block using date formatting. |
Field objects
| Field | Type | Description | Required? |
|---|---|---|---|
title |
String |
Shown as a bold heading displayed in the field object. It cannot contain markup and will be escaped for you. |
No |
value |
String |
The text value displayed in the field object. It can be formatted as plain text, or with mrkdwn by using the mrkdwn_in option above. |
No |
short |
Boolean |
Indicates whether the field object is short enough to be displayed side-by-side with other field objects. Defaults to false. |
No |
Message attachment guidelines
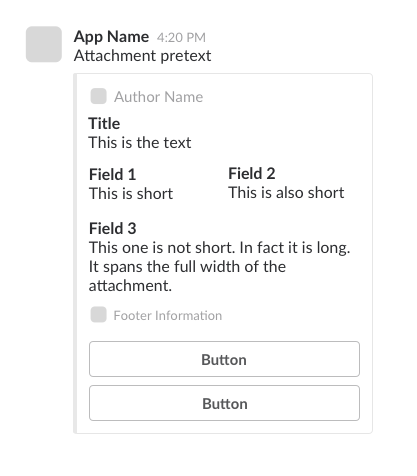
Message attachments allow you to add richer formatting to messages, as well as interactive buttons and menus. Try to use the least amount of formatting needed, and remember that messages will look slightly different on mobile devices than they do on a computer screen.
Basic message attachment


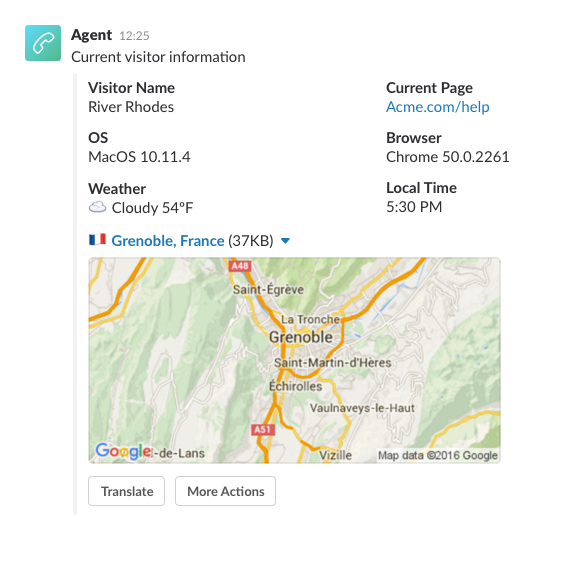
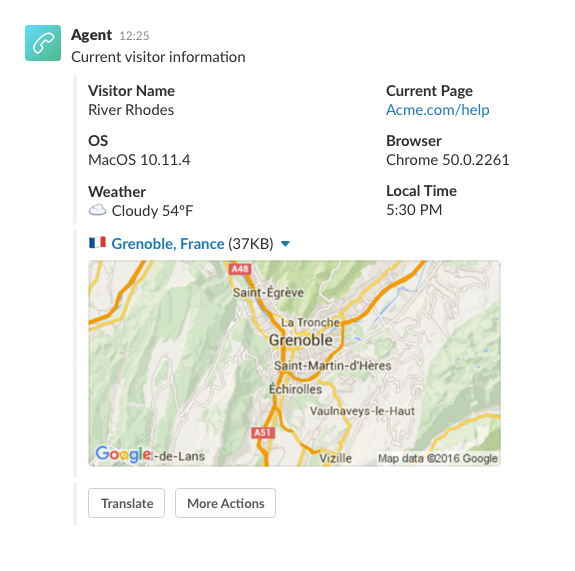
Message with thumbnail attachment


Message with image attachment


Don't get too attached
Don't use an attachment when regular message text will suffice, and don't send multiple attachments when a single attachment will do.
And never ever (ever!) send more than 20 attachments.
Like this

Not like that

Great: This is one attachment

Uh-oh: This is three

The difference is small, yes, but Slack prefers consolidated messages.
Message attachments as objects
Each attachment should represent an object so if there's a title for it, it should be inside the attachment.
Good idea

Bad idea

Showing a large number of items
Please don't display a long list of items. Try to show the most likely options first and, if you must, use buttons to paginate items. Try to replace the list instead of adding new messages.
Avoid cluttering up the conversation for everyone by using ephemeral messages in conversations when displaying items as an intermediary step of an action.